Want to give your button a soft glow or blur out part of a background to bring focus to the foreground? Layer Blur in Figma is a simple yet powerful way to create that smooth, softened effect in your design.
In this interactive demo, you’ll learn how to add a layer blur step by step. Just follow along and click “Next” to complete each action—no plugins required, and perfect for beginners.
✨ Want to create your own interactive tutorial? Snapdemo lets you build it without code. Free trial, no credit card needed.
🛠️ steps
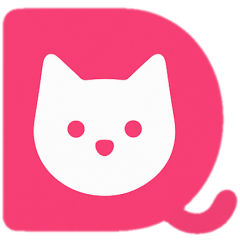
Click to insert or upload a shape or image
Choose the object you want to blur.
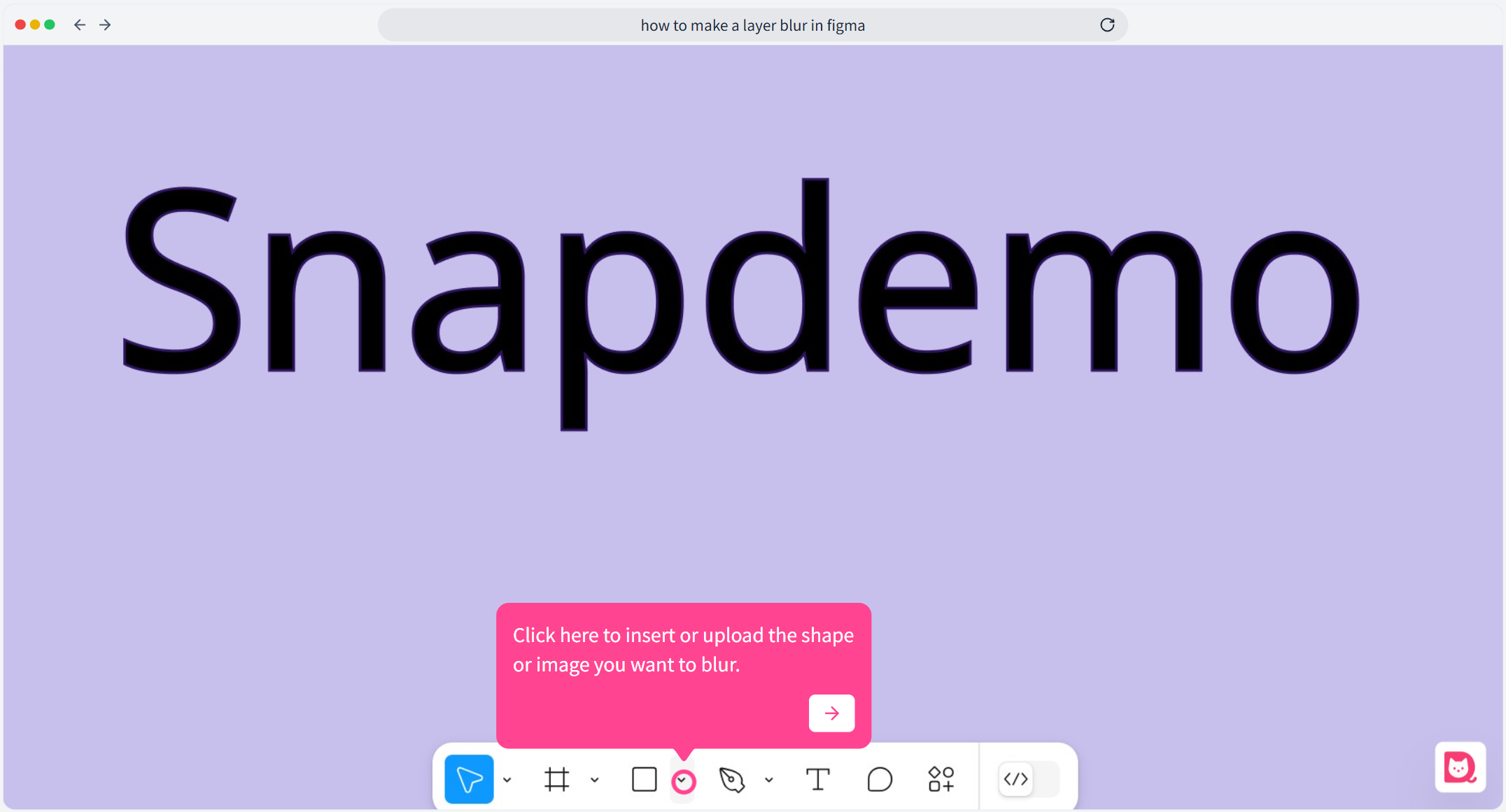
Place it where you want it to be
Drag and position it on the canvas.
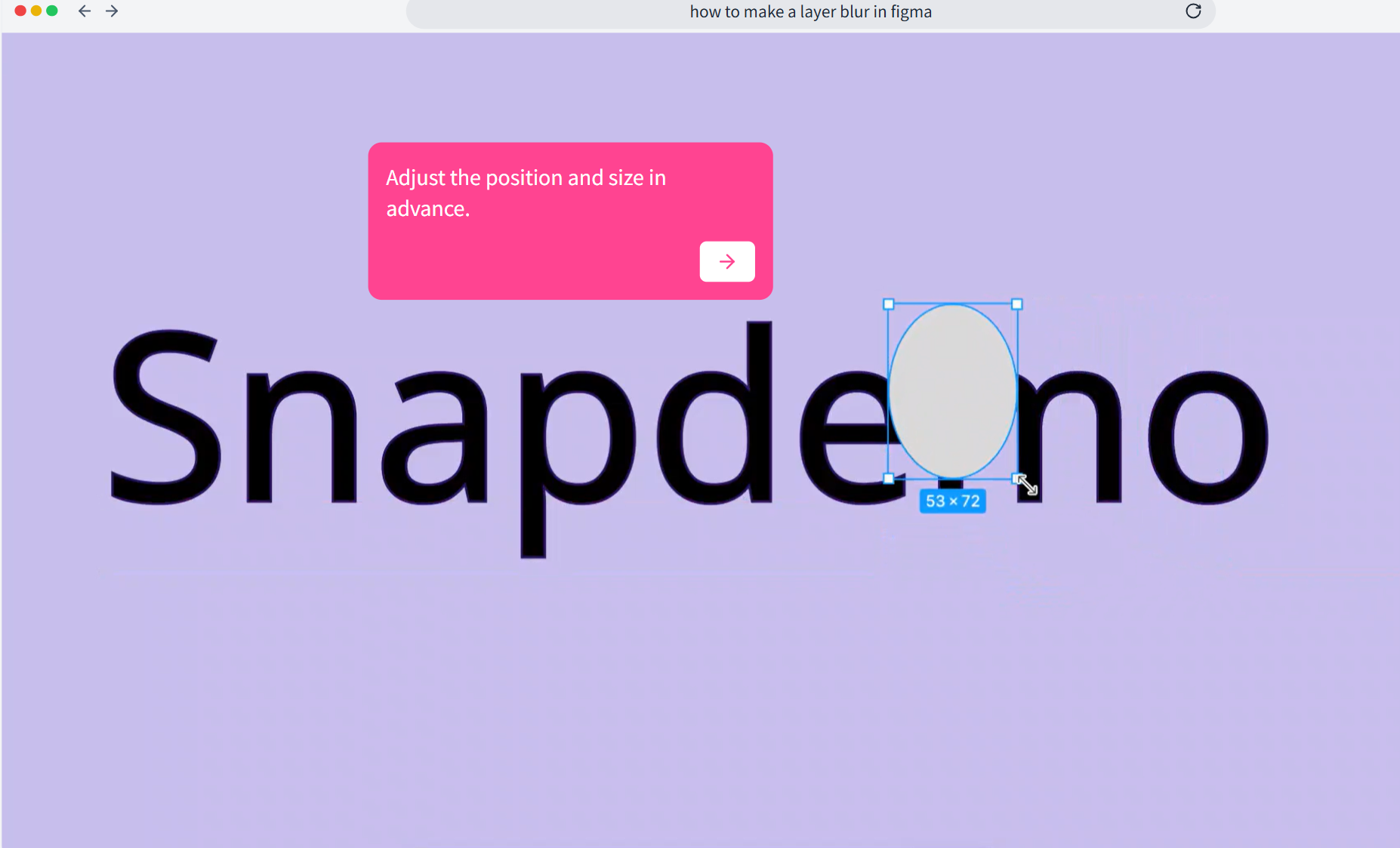
Select the object and set a color
Use the Fill panel to apply a color—this affects how the blur will look.
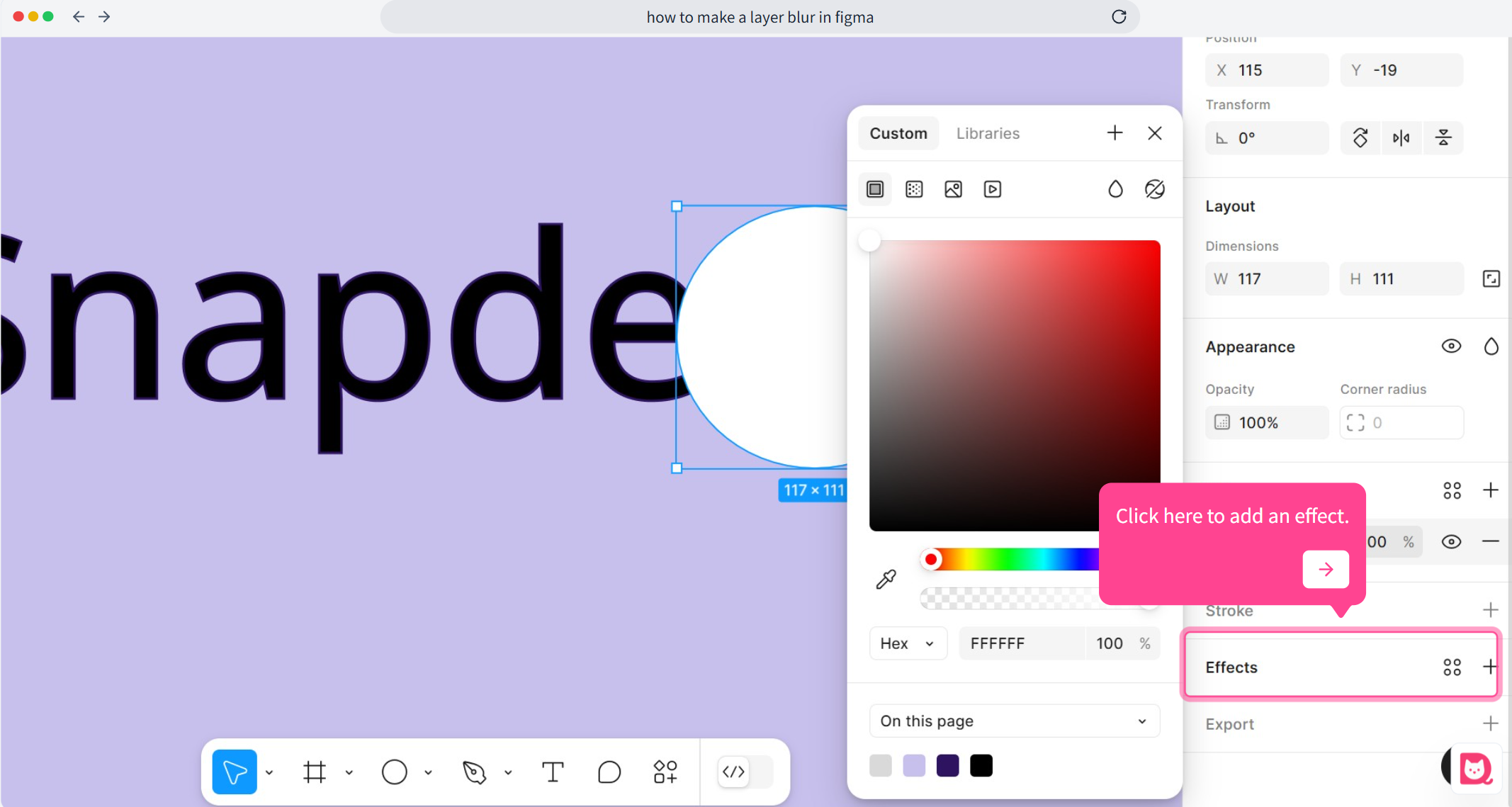
Click the “+” next to Effects to add an effect
You’ll find this in the right-hand panel.
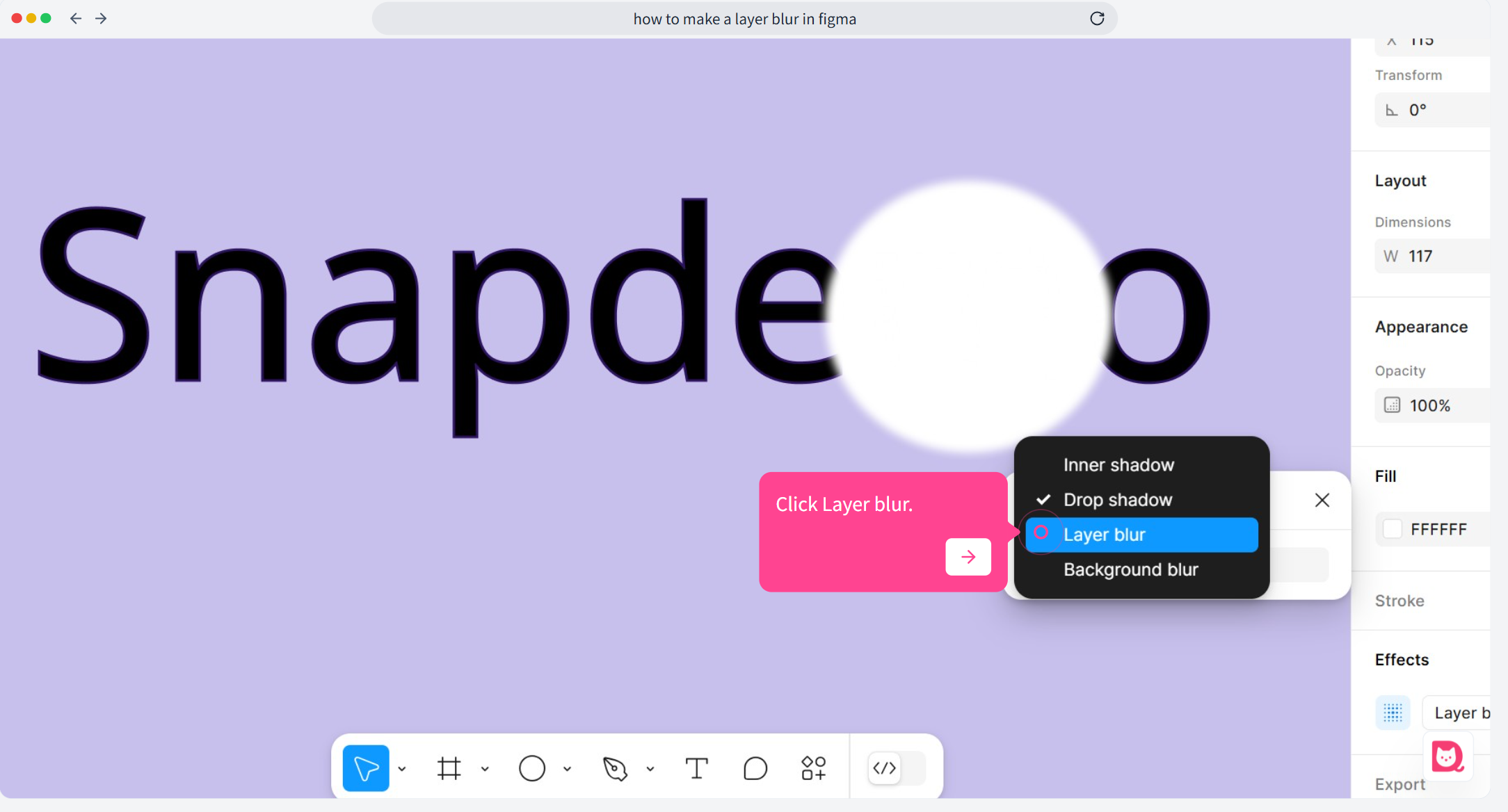
Switch the effect type
Change the default Drop Shadow to Layer Blur.
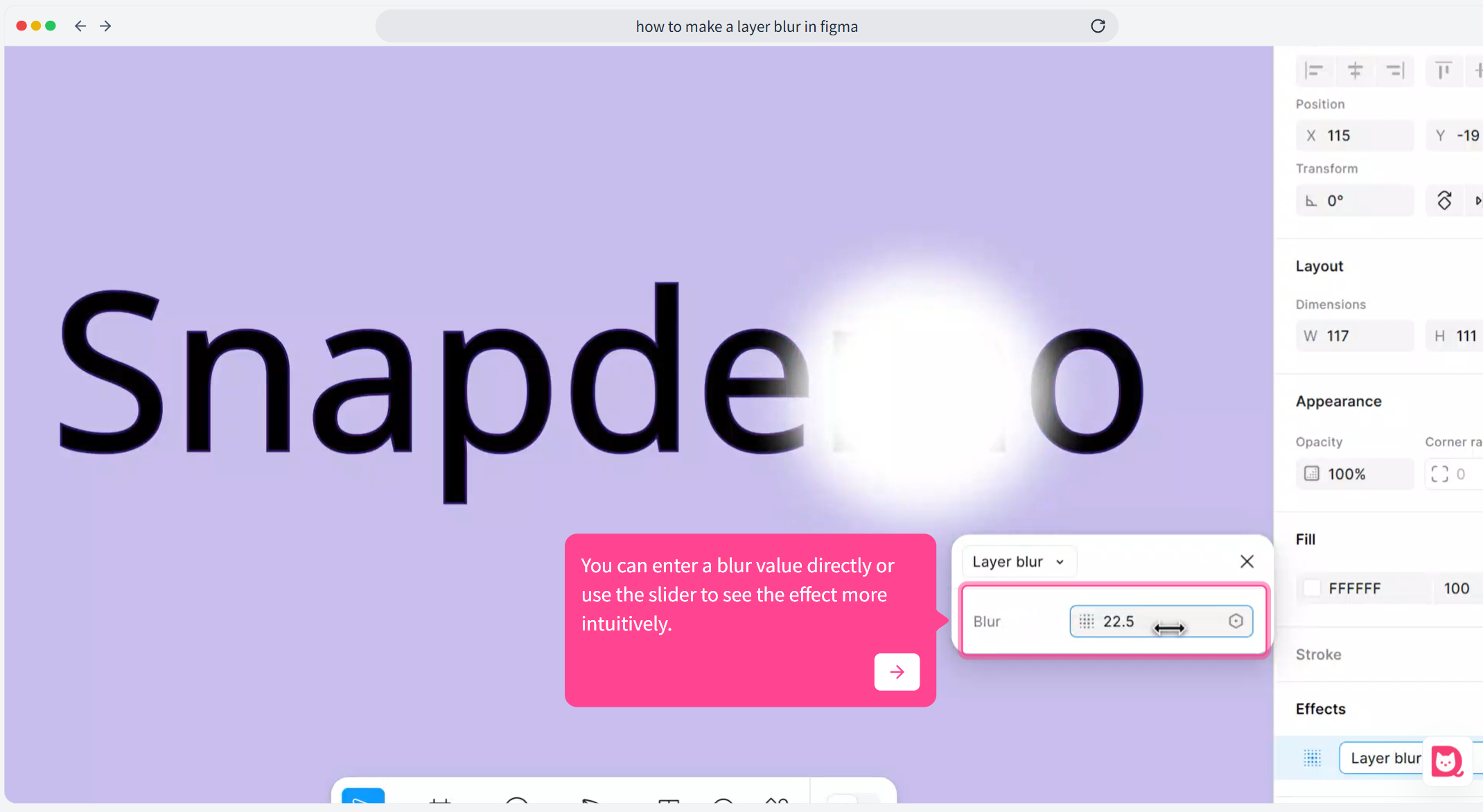
Adjust the blur value
Use the slider or type in a number to control how strong the blur looks.
✨ tip
For a glowing, softened effect, try lowering the opacity of the blurred layer. This makes the edges feel lighter and more natural—great for highlights, background glow, or soft UI touches.