For anyone who's ever waited (and waited) for devs to help build a demo — and for every product team that’s thinking, “Maybe we can just do it ourselves.”
In many teams, product demos are one of those things that seem simple… until you actually try to make one.
Maybe you just want to show users a basic login flow. Or maybe you’re writing help docs and want to drop in a quick interactive guide. But the usual process looks like this:
- Ask a frontend dev to build the page
- Define every step manually
- And if you want to tweak some copy or swap out a screenshot? Time to repackage and redeploy
For non-engineering folks, this becomes a “we want to, but we can’t” zone. You've got ideas. You see ways to make the flow smoother. But then you hit that wall: you need to write code.

Why is creating a product demo still so hard?
Helping users understand your product should be one of the most straightforward tasks. But in reality, making a product demo often means looping in frontend developers, going through long processes, and dreading every little change.
You might’ve run into these situations:
- 👩💻 Marketing or ops wants to add a simple interactive tour to a landing page — but no one can code it
- 🛠 Support wants something clickable in the help docs instead of ten static screenshots — but where do you even start?
- 💡 A PM has a cool “click-to-try” idea but not enough justification to take up dev time
These aren’t “big” requests. And that’s exactly the problem — they’re not big enough to justify code, but still impossible without it. So they stay on the wishlist, untouched.
That’s the core reason why interactive product demos are something teams always want, but rarely do.
No-code is how product teams finally build demos themselves
No-code tools have already unlocked so much for non-technical roles. We can build websites, spin up dashboards, send automated emails, even run workflows — all with point-and-click tools. So why is building a simple interactive product demo still a dev-only task?
The power of a demo isn’t in how “technically impressive” it is — it’s in how quickly it makes things click for the user. A quick tap, a short scroll, and suddenly your value prop makes sense.
This moment of clarity is a crucial part of product storytelling — and it shouldn’t be something only developers can create. Designers, marketers, PMs… everyone brings their own lens to how a product is understood. The more perspectives involved, the better and more persuasive the demo becomes.
And that’s where no-code demos shine: they let anyone who has ideas about the experience actually build something. You’re not replacing developers — you’re sharing the power to explain.
After all, when you’re building something for users, the process of showing and explaining it should be collaborative and open too.
When do you need a no-code demo tool? Situations that hit home
- You want to embed your product’s core flow on your website
- You want to create a clickable onboarding experience
- You want to test out a new user flow without waiting for dev work
- You want your help docs to show real steps, not just tell
- You want users to try out new features in your changelog — like this
- You want to use an interactive demo as part of sales — in emails, decks, or DMs
None of these should require a developer.
What if you could just walk through the product once — like recording a screen — and it automatically turned into a clickable demo? Then you could edit steps, tweak CTAs, embed it anywhere, all without touching code.
That would mean fewer blockers, more control, and faster results.

No-code product demos let every team member join the game
The ability to explain your product shouldn’t belong to just a few people.
Snapdemo is here to solve something simple but real — a day-to-day communication challenge teams run into all the time: helping the people who actually talk to users — marketing, ops, design, PMs, support — create working demos without needing a dev each time.
What you can do with Snapdemo:
🎥 Record your product flow once and auto-generate a demo
- Just click through the login or key features
- Snapdemo captures each step and turns it into an interactive experience
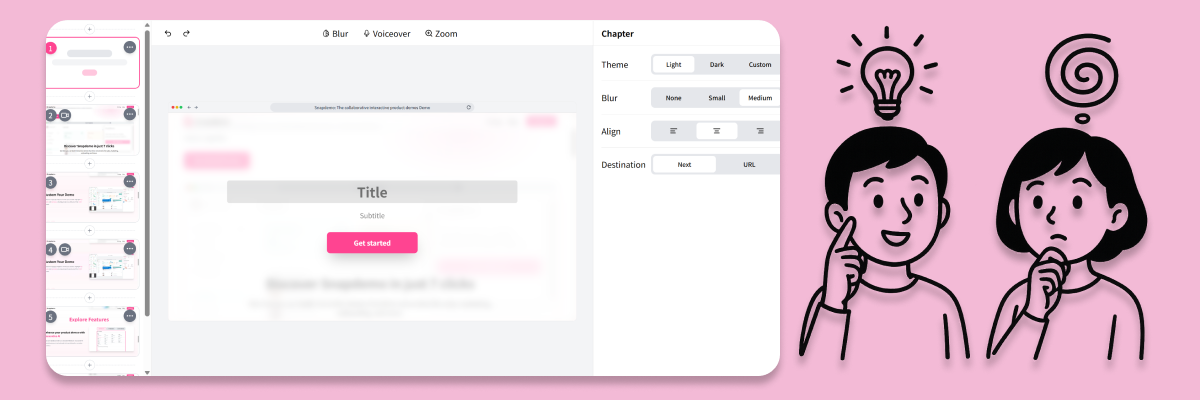
🖋 Add titles, instructions, and CTA buttons — all in the browser
- Each step can have its own text or headings
- Add CTAs like “Sign up now” or “Next step” — even support multiple languages
🧩 Embed anywhere — websites, docs, you name it
- Grab an iframe to drop into Notion, Webflow, your site, etc.
- Or just share it with a direct link
🎨 Customize the look and collaborate with your team
- Edit together with your teammates
- Match your brand’s colors, fonts, and overall style
And the best part? You don’t have to write a single line of code.

In the end, great demos should be easy & code-free
At the end of the day, a product demo isn’t about showing off — it’s about communicating clearly. You want users to understand, get curious, and try things out — not bounce after seeing a wall of static screenshots or dry text.
We believe product demos should be:
✅ Faster to make
✅ Lighter to share
✅ Easier to edit
✅ Closer to what users actually experience
👉 Snapdemo is now open for free trial — no credit card required.
If you’re stuck trying to build product demos, guides, or onboarding, give it a try.
And if you’ve got ideas or want to chat about how demos can be even better, we’re always happy to hear from you. We're not just building a tool — we're building a simpler, more flexible way to tell your product’s story.